こんにちは、フロントエンドエンジニアの高橋です。
先日Puppeteerを使った業務効率化のツールを作成しました。 その時参考にさせていただいた記事と一緒にその構成についてまとめたいと思います!
Puppeteerをこれから触る方に少しでもお役に立てればと思います…!
何を作るのか
あまりオープンにできないのですが、webでの操作を半自動化するツールです! 作りたいものの流れとしては以下の通りです。
- 必要な情報をフォームで入力
- データをどこかにためておく
- 入力した値を元にPuppeteerを動かす
- 結果をSlackで通知する
では構成についてまとめていきたいと思います。
構成
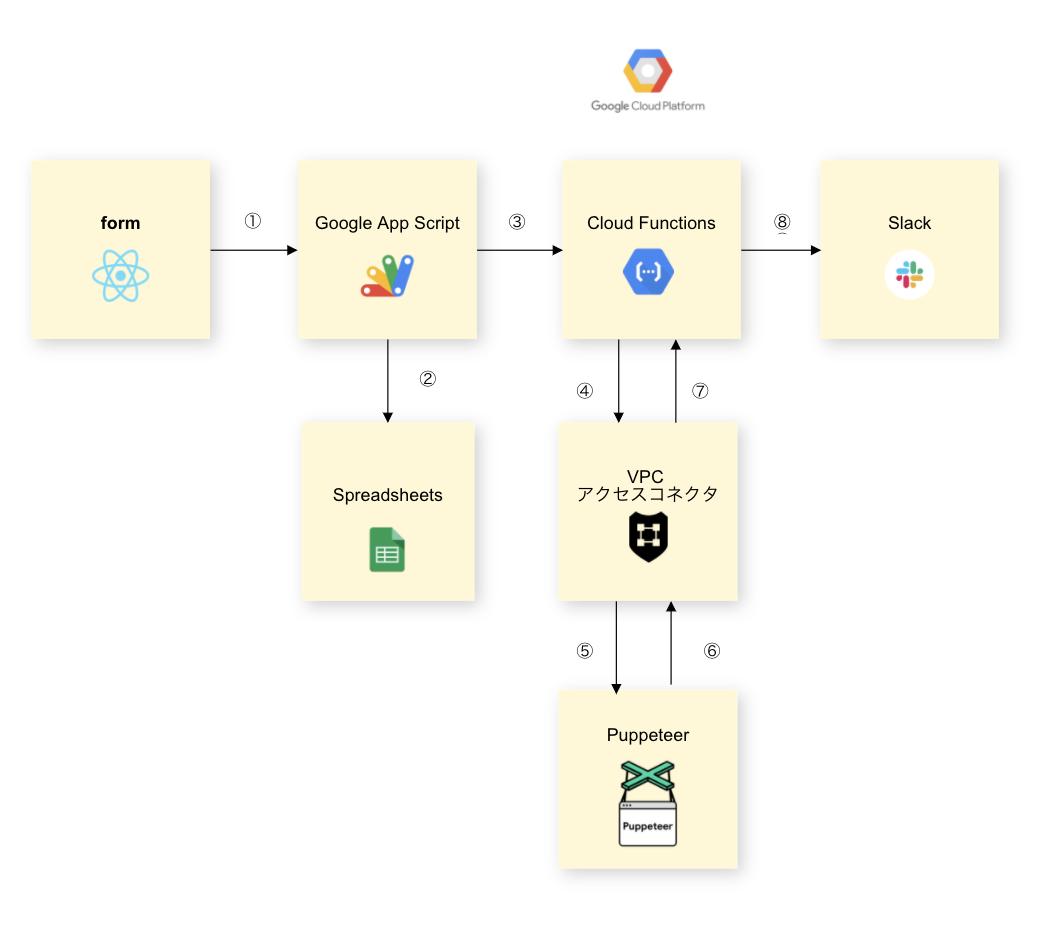
早速ですが、以下のような構成になっております!

順番に何をやっているかをまとめていきます。
①フォームからGASを動かす

フォーム作成
まずは必要情報を書き込むためのフォームを作成します。
Google Formを使うことも考えましたが、データを加工する必要がありました。 次のGAS上やCloudFunctions上でもできますが処理が複雑になってしまうため、送信前に加工することにしました。
個人的にReactが好きなのでReactで作成し、フォームはReact Hook Formで作成しました。工数削減のためにCSSは書かずChakra UIを使用しています。
React Hook Form と Chakra UIを組み合わせると本当に爆速でフォームが出来上がります。実は公式でもサンプルが載っていますので気になる方はぜひご確認ください!
GAS連携
おなじみのGASでAPIを公開します。 詳細は以下の記事を参照ください!
①で参考にした/使用したサイト
今から10分ではじめる Google Apps Script(GAS) で Web API公開
②GASからスプレッドシートに保存

GASのSpreadsheetAppクラスを使用してSpreadsheetを更新します。
// シート取得 const ss = SpreadsheetApp.openById(SpreadsheetApp.getActiveSpreadsheet().getId()); // dataというシートを取得 const dataSheet = ss.getSheetByName("data"); // データ(res)をシートに入れる await dataSheet.appendRow([res]);
②で参考にしたサイト
Google Apps Script で Spreadsheet にアクセスする方法まとめ
③GASからCloudFunctionsに保存している関数を呼び出す

こちらもAPI連携できますので、上記のシート追加の後にCloudFunctionsのAPIを呼び出します。
const url = 'CloudFunctionsのAPI URL' const result = await UrlFetchApp.fetch(url, option)
GAS上ではHTTPリクエスト用にUrlFetchAppというClassが用意されているので、そちらを使用します。
③で参考にしたサイト
④⑤CloudFunctionsをVPCアクセスコネクタ経由で動かす

関数を用意する
一番大変な部分ですが、全てを語ると尽きないので以下の参照記事をご確認いただければと思います!
VPCアクセスコネクタ設定をする
VPCとはVirtual Private Cloudの略で、プライベート仮想ネットワーク空間のことです。アクセスコネクタを設定をすることでVPCに接続することができます。
こちらを使用した経緯は、IPアドレスの固定のためです。 今回Puppeteerで操作するサイトがIPアドレスで制限をかけていたりするので、こちらの設定が必須でした。(これに気づけずかなり時間を浪費しました。。)
料金もある程度かかってしまいますので、事前に料金も試算しておいた方がいいかと思います!
④⑤で参考にしたサイト
- Puppeteer
- Cloud Functions
- VPCアクセスコネクタ設定
⑥⑦結果(成功 or 失敗)を返す
最後にSlackで結果を通知する必要があるので、関数内で処理を分ける必要があります。 今回はtry~catchで実装しました。
try { const browser = await puppeteer.launch(options) const page = await browser.newPage() : await browser.close() // 完了時の処理 }catch(e){ //例外が発生した場合の処理 }
⑥⑦で参考にしたサイト
Pupeteerを使うときは try~finallyでbrowserをcloseする。
⑧結果をSlackで通知

最後にSlackとの連携をしていきます。 登録の流れは下記の記事を参考にしていただければと思います。
関数内からSlackへメッセージを送るには@slack/web-apiというライブラリが便利なのでそちらを使用します。
以下のように書けばメッセージを送ることができます。
const {WebClient} = require("@slack/web-api"); : const slackClient = new WebClient('slackのtoken'); const slackParams = { channel: '#チャンネル名', text: 'テキスト' }; await slackClient.chat.postMessage(slackParamsFinish);
かなり簡単に書くことができました! こちらを先程のtry~catchに反映させていきます。
try { const browser = await puppeteer.launch(options) const page = await browser.newPage() await browser.close() // 処理完了メッセージ送る const slackParamsFinish = { channel: '#チャンネル名', text: 'テキスト' }; await slackClient.chat.postMessage(slackParamsFinish); }catch(e){ //例外が発生した場合の処理 const slackParamsError = { channel: '#チャンネル名', text: 'テキスト' }; await slackClient.chat.postMessage(slackParamsError); }
こちらでSlackへの連携も完了です!
⑧で参考にしたサイト
最後に
難しいツールではなかったのですが、初挑戦の部分も多く所々で苦戦していました。相談に乗っていただいたメンバーには感謝です。 構成に関しても改善できる点があると思うので、何か思うことがあればコメントいただけますと幸いです…!
現在Wizではエンジニアを募集中です。 興味のある方はぜひ覗いてみてください!↓