
こんにちは、フロントエンドエンジニアの柳田です。
現在、チーム内でドキュメントを作成する機会が多くなってきました。
社内では、様々な方法でドキュメントを作成しているのですが、そのひとつの方法として、静的サイトジェネレータ(Static Site Generator:SSG)があります。
今回は、ドキュメント作成にあたって自分が試してみたSSGをいくつかご紹介したいと思います。
静的サイトジェネレータ(SSG)とは?
静的サイトジェネレータとは、入力ファイルから簡単に静的ページを生成してくれるツールのことです。
有名なものだと、Next.jsやGatsby、Nuxtがありますね。
実際に表示に利用されるものは静的ページのため、動的ページに比べてサイトパフォーマンスが高く、SPAに比べてSEO面で優れています。
一方、大規模サイトのようなページ数の多いものは生成するのに時間がかかったり、更新頻度が多い場合に頻繁に生成を行わなくてはいけないというデメリットもあります。
ドキュメント作成するにあたってのポイント
今回、ドキュメント作成にあたって、下記をポイントに置いています。
- マークダウン形式で書くことができる(誰もが簡単にドキュメントを書くことができるし、他サービスなどへの移行も簡単)
- ドキュメントとしての見た目が担保されたデザインである
- バージョン管理ができる
- 環境構築が簡単
ドキュメント作成に向いていると感じるSSG
VuePress
Vue.jsベースのドキュメント作成に特化したSSGです。

- 環境構築が簡単
- Vue.jsの知識がなくてもマークダウンを利用したドキュメント作成が可能
- デフォルトのテーマがシンプルかつ、ドキュメント向き
- GitHub等のバージョン管理ツールでの管理が可能
マークダウンの中で、Vueコンポーネントを利用することができるのも魅力のひとつで、独自に作ったコンポーネントも利用することが可能です。
Docusaurus
Facebook製の、Reactベースのドキュメント作成に特化したSSGです(アイコンの怪獣が可愛い)。

- Reactの知識がなくても、マークダウンを利用したドキュメント作成が可能(※)
- CodeSandBoxやStackBlitzを利用してお試し開発が可能
- デフォルトのデザインがドキュメント向け
- GitHub等のバージョン管理ツールでの管理が可能
開発環境を作成する前に、お試しで弄ることができるのは、魅力的なポイントのひとつだと思います。
※一部ページはReactコンポーネントで構成されているため、カスタマイズを行う場合にはReactの知識が少し必要になってきます
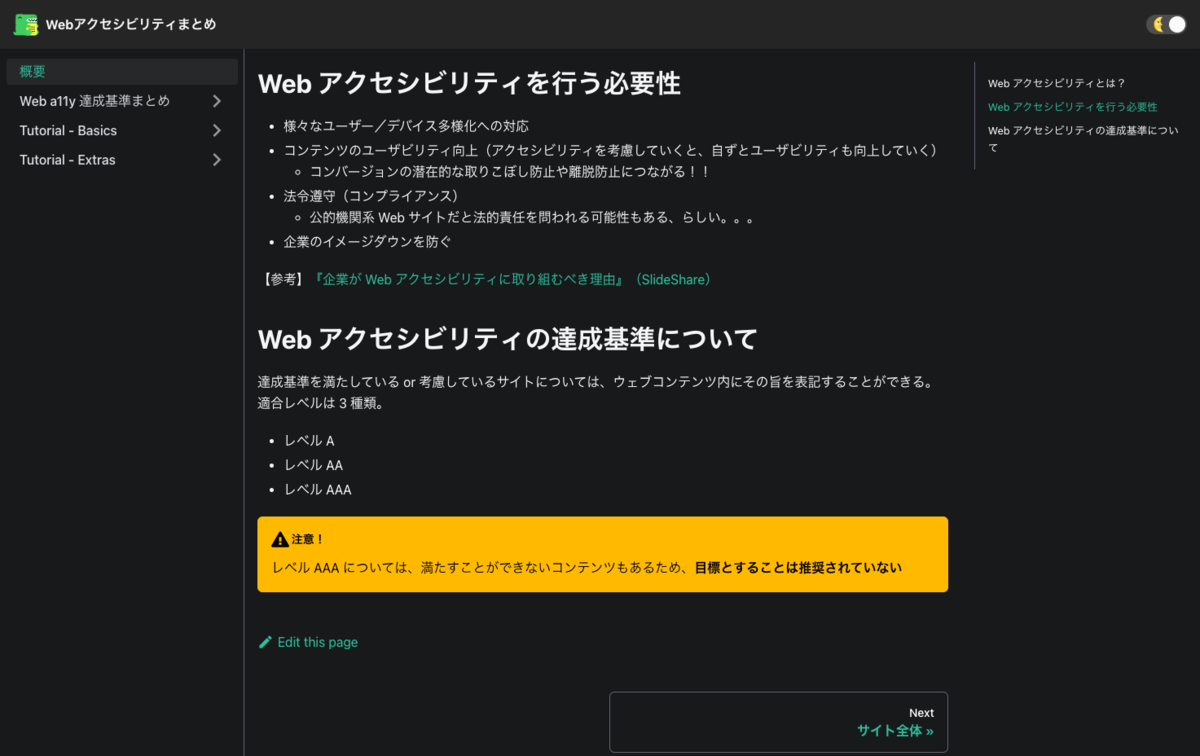
Hugo
GitHubのスター数53000超えの、Go言語ベースのSSGです。

- ビルド時間が早い
- マークダウンを利用したドキュメント作成が可能
- テンプレートデザインが豊富(※)
- GitHub等のバージョン管理ツールでの管理が可能
テンプレートのデザインがとにかく豊富で、ドキュメント向きのものから、ブログやポートフォリオ、ギャラリーサイトなど、様々なタイプのデザインが揃っています。
(今回、ドキュメント作成にGeekdocというテーマを利用しています。)
※テーマによってはディレクトリ構成が変わったり、独自のコンポーネント記述があるものもあるので、テーマを変更する際は注意が必要です
まとめ
今回はドキュメント作成に向いていると感じたSSGをいくつかご紹介しました。
他にもたくさんあるので、プロジェクトの規模や用途にあったものを試して選んでみてください(『Jamstack.org』で色んなSSGを確認することができますよ)。
株式会社Wizではエンジニアを募集しています!
↓↓↓興味ある方はぜひご覧ください!↓↓↓