
はじめに
皆さんこんにちは、フロントエンドエンジニアのWooです。⚡️🌪
バックエンドはexpress(Node.js)を使ってMySqlに接続しクライアント側はNext(react)を使って簡単データベースを作成してみたいと思います。
自分の場合はsql文が分からないのではデータベース管理するMySQLWorkbenchを使いました。
express
expressは、Webおよびモバイルアプリケーションのための一連の強力な機能を提供する、簡潔で柔軟なNode.js Webアプリケーションフレームワークです。事実上Node.jsの標準的なWebサーバフレームワークに付けて起動だけ多くの場所で使用されているようです。
MySQLWorkbenchとは
公式からの説明
MySQL Workbench は、データ・モデリング、SQL 開発、およびサーバー設定、ユーザー管理、バックアップなどの包括的な管理ツールを提供します。MySQL Workbench は Windows、Linux、Mac OS X で利用可能です。
データベース自分の好みで管理ツールを導入しても良いと思います。自分は「Mac MySQL Sequel Pro」と「MySQLWorkbench」どちらかで悩みましたが「MySQLWorkbench」にしました。
データベーステーブル
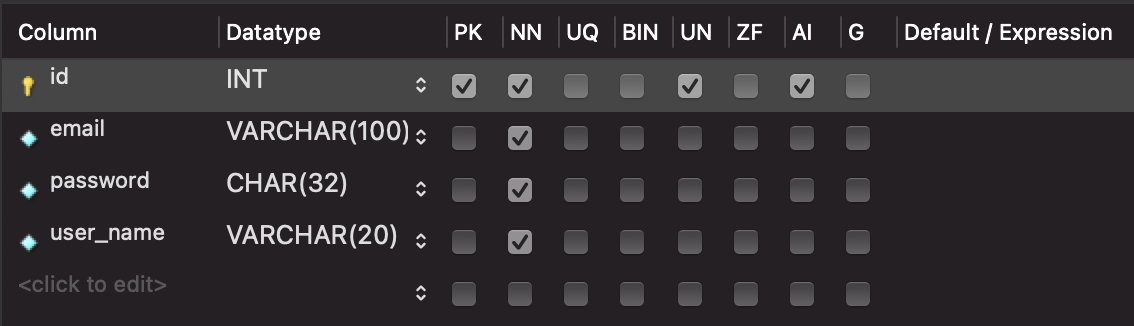
MySQLWorkbenchを使ってmemberスキーマを作成しidは重複できないようにして user_email user_name password三つのテーブルを用意しました。

全体ディレクトリー構成
├── client ( Next.js基本ディレクトリー)
└── api
├── config
| └──database.js
└── server.js
パッケージinstall
$ npm init -y $ npm i mysql $ npm i express
npm初期化の後mysqlとexpressをインストールします。
データベースconnection
データベースのconnection処理が必要です。 mysqlをimportして自分はデータベースの情報を返してくれる共通関数して使い回しできるように書いてみました。
データベース情報はセキュリティのためenvに書いた方が良いです。
api/config/database.js
const mysql = require('mysql'); const database = () => { const connection = mysql.createConnection({ host: `${process.env.MYSQL_HOST}`, user: `${process.env.MYSQL_USER}`, password: `${process.env.MYSQL_PASSWORD}`, database: `${process.env.MYSQL_DATABASE}`, }); return connection; }; exports.database = database;
POST API用意
/api/sign_up のルートにポストする場合「member」のデータベースに格納できるように書いています。
api/server.js
const express = require('express'); const app = express(); const port = process.env.PORT || 3090; app.post(`/api/sign_up`, (req, res) => { const { email, password, user_name } = req.body; const params = [email, password, user_name]; const sql = `INSERT INTO member VALUES (null, ?, ?, ?)`; database().connect(); database().query(sql, params, (err, rows, fields) => { res.header(`Content-Type`, `application/json; charset=utf-8`); res.status(200).send({ reow: rows }); }); database().end(); }); app.listen(port, () => { console.log(`Listening on port ${port}`); });
INSERT INTO member VALUES (null, ?, ?, ?) は上記MySQLWorkbenchから作成したテーブルと繋いでいます。(null, ?, ?, ?) は(id, user_mail, user_name, password )です。
ここまでバックエンドの処理は完了となります。
server立ち上げ
apiの直下で実行
node ./server.js
これでAPIの使用が可能になります。
ポスト入り口用意
データベースにPOSTするため簡単なフォーム作成します。
import { useState } from 'react' import Axios from 'axios' import { css } from '@emotion/react' export const SignUp = () => { const [ userEmeil, setUserEmail] = useState(``) const [ userPassword, setUserPassword] = useState(``) const [ userName, setUserName] = useState(``) const submit = async () => { console.log(userPassword,userEmeil ) await Axios.post(`/api/sign_up`, { email: userEmeil, password: userPassword, user_name: userName }) .then(res => { console.log(res) }).catch(err =>{ console.log(err) }) } return ( <div css={css` max-width: 300px; width: 100%; margin: 0 auto; `}> <> <h1>Sign Up</h1> <div> <label htmlFor={`user_email`}>Mail Address : </label> <input id={`user_email`} type={`email`} name={`user_email`} onChange={(e:React.ChangeEvent<HTMLInputElement>) => { setUserEmail(e.target.value) }} /> </div> <br /> <div> <label htmlFor={`user_name`}>User Name : </label> <input id={`user_name`} type={`text`} name={`user_name`} placeholder={``} onChange={(e:React.ChangeEvent<HTMLInputElement>) => { setUserName(e.target.value) }} /> </div> <br /> <div> <label htmlFor={`password`}>password : </label> <input id={`password`} name={`password`} type={`password`} onChange={(e:React.ChangeEvent<HTMLInputElement>) => { setUserPassword(e.target.value) }} /> </div> <button css={css` text-align: center; background: black; color: white; padding: 5px; margin-top: 10px; `} onClick={submit} > Sign Up </button> </> </div> ) } export default SignUp
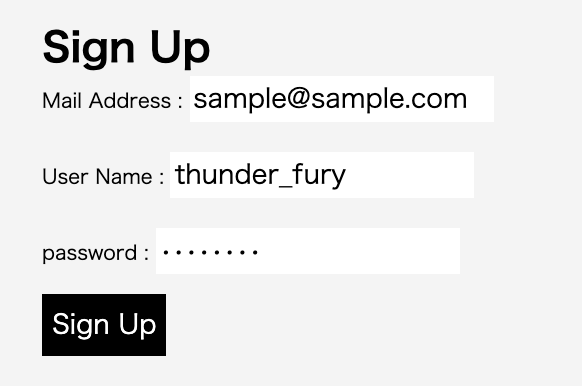
このようなサブミットフィールドになります。

データベース確認

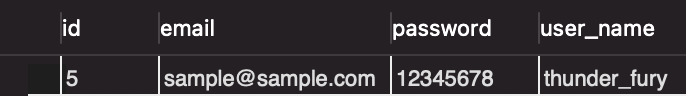
MySQLWorkbenchを確認してみたらちゃんとデータは格納されてるのが確認できました。⚡️🌪
今回のPOST+Nodemailerと組み合わせをして自動返信メール機能を入れても🤔良さそうな気がしました。
最後になりますが、Wizではエンジニアを募集中です!
興味のある方は是非覗いてみてください!↓