こんにちは、フロントエンドエンジニア小玉です。
今回はVue.jsとTSXについて記事にしたいと思います。
といいますのも、昨年9月にリリースされたVue3.0からはTSXがサポートされると発表があったのです。
Vue3.0以前でもTSX自体は使用可能ではありましたが、パッケージ(vue-tsx-support,babel-plugin-transform-vue-jsx)が必要でした。
しかし、Vue3.0以降は公式にサポートされましたので、TSXの活用法とそのメリット・デメリットについて簡単に書いていきたいと思います。
まずはどうやって使うのか?
今回はViteを使って環境を構築します。
また、ViteではTSXのコンパイルに当たってプラグインも併せて必要となるため、下記のようにインストールします。
$ yarn create @vitejs/app project-name --template vue $ yarn add @vitejs/plugin-vue-jsx
こちらでVue3.0の環境が出来上がり、かつTSXをコンパイルするまでの準備ができました。
App.vue → App.tsxに変更し、
composition api内部のsetup()でRender functionを返します。
import { defineComponent } from 'vue' export const App = defineComponent({ setup() { return () => ( <> <h1>Vue TSX Project</h1> </> ) } })
併せてmain.jsのファイル名も下記のように修正します。
import { createApp } from 'vue' import { App } from './App.tsx' createApp(App).mount('#app')
これだけ。 実際にブラウザでは、

このように問題なく表示されているのがわかります。
軽く中身の話をすると、Render functionはVueのtemplateレンダリングの代替になります。
templateやRender functionは、内部的にはVNode(仮想ノード)という仮想DOMの要素を返します。
なにが嬉しいの?
では実際にTSXを導入してなにが嬉しいのか、メリットとデメリットを見比べてみましょう!
メリット
型安全
まず第一のメリットとして、propsの型情報が検知できるようになります。
実際にコードをみてみましょう。
import { defineComponent, PropType } from 'vue' interface Props { innerTxt: string | null; } export const TsxButton = defineComponent({ props: { innerTxt: { type: String as PropType<Props['innerTxt']> } }, setup(props) { return () => ( <button>{props.innerTxt}</button> ) } })
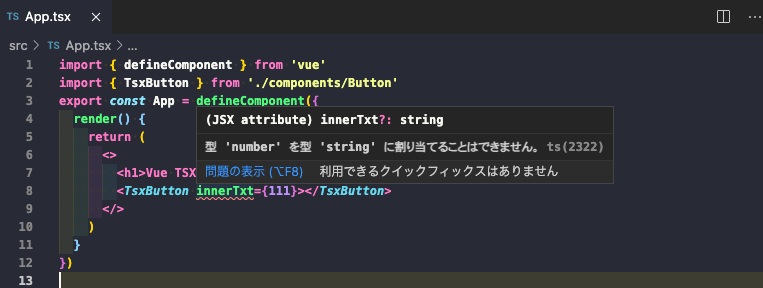
このようなボタンコンポーネントがあり、それを親コンポーネントにて呼び出す際、

上記の画像のように、「propsで定義した型と、親コンポーネントから流し込もうとしているデータの型が違うよ」とアラートを出してくれます。
コンポーネントファイルを小さく保てる
比較的肥大化しやすいSFC(単一ファイルコンポーネント)を、TSXで構成することで小さく保つことができるかと思います。
named exportができる
変更に強いですよね!!!笑
export defaultとnamed exportの違いなどについては以下が参考になるかと思います。
デメリット
CSS関係
これをデメリットと感じるかは、それぞれかもしれないですが、
従来のSFCだとCSSも含めて直接記入できた分、スタイリングを効かせやすかった利点がありますが、TSXではそうはいきません。
下記のような形でスタイルを効かせていくようになるかと思います。
- vue-styled-componentsを使う。
- 別ファイルにしてimportする。
そのほかにもあれば教えていただけると嬉しいです。
従来の書き方で慣れている人は最初TSXに書き換えていく際にここで「ん?」となる方もいるかもしれません。
これから使う?
私の所属するフロントエンドチームではReactを使用しているメンバーが比較的多いです。
そのためTSXを一部導入することで、そういったメンバーにとってもVue.jsを使用したプロジェクトに参加しやすくなるといった効果が期待できます。
また、コードの肥大化を抑えられる、型補完が効くという点でもメリットが大きいと思いますので、
そういった点から少しずつ導入していくのはいいなと感じています。
最後に
今回はVue.jsにTSXを導入する方法とそのメリットとデメリットを簡単に解説してみました。
エンジニアにとってはメリットも大きい反面、これまでのtemplate構文に慣れていた方にとってはややハードルの高いものなのかもしれません。
導入に当たって一度この記事を参考にしていただけると幸いです。
最後になりますが、Wizではエンジニアを募集中です!
興味のある方は是非覗いてみてください↓