こんにちは!
今年新卒で入社したフロントエンドエンジニアの益田です。
研修の中で特に勉強したCSS設計についてお話させていただきます。
CSS設計とは
まず、CSS設計のポイントとして以下の4つが挙げられます。
- 予測しやすい
- 再利用しやすい
- 保守しやすい
- 拡張しやすい
つまり、後々自分や他人が見ても読みやすく
改修しやすいCSSを書きましょうと言うことです。
CSS設計が必要な理由
CSS設計が必要な理由としては、以下の3つが挙げられます。
バグを抑える
サイトの寿命を延ばす
サイトの改善スピードを速める
HTMLでのマークアップやCSSでのスタイリングは人によって書き方が違い、様々な書き方が出来る為、他人が変更しようとすると難しい部分もあると思います。そう言った部分を解消して、バグを抑えることや変更しやすいコードを書くことがCSS設計の目的です。
CSS設計手法 4つ
次に、主なCSS設計手法を紹介していきます。
OOCSS(Object-Oriented CSS)
オブジェクト指向CSSと言って以下の2つの原則に基づいた設計手法の概念です。
1.構造と見た目の分離
2.コンテナとコンテンツの分離
1. 構造と見た目の分離
・まずは、構造と見た目の分離です。簡単に説明すると位置や文字の大きさなどの構造と、色や見た目に関する部分を分けて書こうと言うことです。
以下のコードでは、構造と見た目を分離していない為、ラベルの要素と背景の色が一つのクラス名に書かれています。
.label-yellow { display: inline-block; padding: 5px 20px; background-color: yellow; }
次に、OOCSSを意識したコードの書き方がこちらです。
.label { display: inline-block; padding: 5px 20px; } .back-primary { background-color: yellow; }
ラベルはラベルの要素だけを持ち、背景は別クラスで指定することでラベルが複数ある場合でも追加がしやすく、ブルーのラベルを追加したとしてもCSSの記述は背景色を追加するプロパティを書くだけで完了します。
2.コンテナとコンテンツの分離
・パーツ(モジュール)の再利用性を高める為の考え方で、ある親要素に依存せず、親要素(コンテナ)から子要素(コンテンツ)を取り出した場合でもきちんと使えるCSSを書こうと言うことです。
下のHTMLに対して良いCSSと悪いCSSを書いていきます。
<div class="parent"> <p class="child"> これはテキストです。 </p> </div>
まずは、ダメな例です。
.child { margin-top: 10px; margin-left: 20px; font-size: 20px; font-weight: bold; }
クラスchildのCSSに余白を付けている為、divからpを取り出した際に余計な余白が付いたままになります。このままではコンテナとコンテンツの分離は出来ていません。
次に設計を意識したCSSの書き方がこちらです。
.parent { padding-top: 10px; padding-left: 20px; } .child { font-size: 20px; font-weight: bold; }
この書き方だと、コンテナとコンテンツの分離ができparentに新しくコンテンツを追加したとしても余白が保たれ変更しやすいコードになっています。
分かりにくい方はcodepenでもまとめてましたので見て頂けると良いと思います。
悪い例
See the Pen コンテナとコンテンツの分離(悪い例) by daisukemasuda06 (@daisukemasuda06) on CodePen.
font-sizeやfont-weghtを持ったまま別コンテナで使用したい場合marginが付く為、その変更が必要になりCSSの記述量が増える。
良い例
See the Pen コンテナとコンテンツの分離(例) by daisukemasuda06 (@daisukemasuda06) on CodePen.
font-sizeやfont-weghtを持ったまま別コンテナで使用したい場合marginが付かない為、変更箇所が少なく別コンテナでも使いやすい。
以上、ざっくりとOOCSSの考え方について紹介していきました。
CSS設計の概念的な部分で、この2つを理解してCSSを書いていくと破綻しにくく変更しやすいコードを書いていけると思います。
BEM(MindBEMding)
- BEMは命名ルールが特徴的な設計手法です。
BEMでは、CSSのルールを以下の3種類にカテゴライズする設計手法です。
■Block
モジュール、セクション等
■Element
ブロック内の子要素
■Modifier
色の違いや別パターンのモジュール
基本的な書き方
.Block .Block__Element .Block--Modifier .Block__Element--Modifier
基本的な書き方の例(HTML)
<div class="parent"> <p class="parent__child"> これはテキストです。 </p> <p class="parent__child--primary"> これはテキストです。 </p> </div>
悪い書き方の例(HTML)
<div class="parent"> <p class="parent__child"> これはテキストです。 </p> </div> <p class="parent__child--primary"> これはテキストです。 </p>
BEMの書き方として、エレメントはブロックに紐づいて定義される為、ブロック内であれば繰り返し使用しても問題ありません。 ですが、上のコードを見てもらうと、悪い書き方の方はエレメントがブロックの外に出てしまっているので、BEMのルールから外れてしまっています。 BEMのルールに従って基本的な書き方をすると、CSSの影響範囲が予測しやすいので可読性が高く、モジュールごとに共通化して分けやすいと言うメリットがあります。また、モディファイアでパターンを分けられるので追加や変更も楽にできます。
デメリットとしては、ブロックの中の入れ子が多い場合にクラス名が長くなってしまいがちなので、一度ペーパーコーディングやブロック構成を考え直してから書いてみるとスッキリすると思います。
SMACSS
- SMACSSは、CSSのルールを以下の5種類にカテゴライズした設計手法です。
■Base
要素やサイト全体で指定するデフォルトのスタイル
■Layout
サイトのページをエリアごとに分割
■Module
再利用可能なパーツ
■State
状態を示す
■Theme
サイトのデザインテーマ
SMACSSの特徴として、ベースやレイアウトの部分まで決められる為、ボタンを再利用したい場合や背景を変えたい時などにクラス名を指定するだけでスタイルを指定できます。
また、レイアウトのクラスに接頭辞をつけることでコードの質が担保されます。
接頭辞の例
l : Layout(レイアウト)
md : Module(モジュール)
is : State(状態)
書き方の例
.l-Block__Element--Modifier
FLOCSS
・FLOCSSは、以下のように3つのレイヤーと3つの子レイヤーに分けており、OOCSSやSMACSSのいいとこ取りをした設計手法です。
■Foundation
リセットCSS・base(サイト全体で統一したいもの)等
■Layout
ヘッダー・フッター・コンテナー
■Object
再利用できるパターンを持つモジュール
・Component
ボタンなどページ全体で使いまわしたい小さなモジュール
・Project
Componentを括る・そのページしか使わないモジュール
・Utility
display:noneやちょっとした変更に使用
書き方の例
.c-button .p-Block__Element
基本的にはFoundation・Layout・Objectの3つでサイトの構成を作ることができ、Objectをさらに3つの構成で分けることができ、LayoutだけでなくCompenentやProjectにも「c-」や「p-」の接頭辞をつけることができSMACSSよりさらに細かくルールを決めることができます。
色々あるけど何が良いの?
CSSの設計手法について4つ説明してきましたが、
結局何が良いのかと言うのはサイトの規模やチームで決まってきます。
■小規模向け
- SMACSS(ルールが適度に緩い為)
■大規模向け
- BEM, FLOCSS(ルールが堅牢な為)
どのCSS設計も一長一短の為、BEMとFLOCSSやBEMとSMACSSなど組み合わせて使うと良いと思います!
Wizのフロントエンドチームでは、何を使っているのか?
Wizのフロントエンドチームでは、FLOCSSとBEMを使っています。
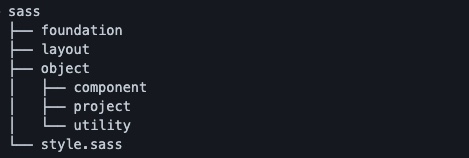
以下のようにFLOCSSのFoundation, Layout, Object,のようにファイルごとに分割し、追加や変更がしやすいよう管理されています。

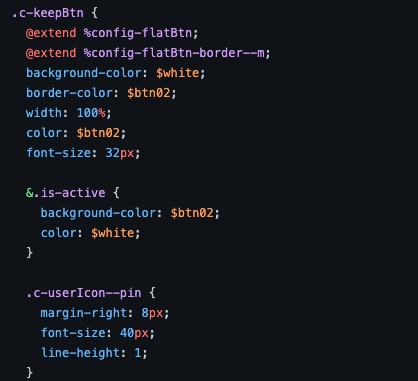
命名規則はBEMに加えてFLOCSSの接頭辞を使っているので、予測しやすいコードになっています。プロジェクトによっては多少変わりますが、Wizでは主にこの書き方を採用しています。

まとめ
今回は、CSS設計について紹介しました。
私自身入社前はCSSは少し触っていた程度で、コードの重複が起きたり、モジュールの共通化が出来ていなかったりしていました。しかし、研修でCSS設計について理解することで記述量も大幅に減り、以前より予測しやすく変更しやすいCSSが書けるようになりました。
今回の内容が、CSS設計について知らない方や破綻しにくいCSSを書きたいと言う人の参考になれば幸いです。
Wizではエンジニアを募集しております。
興味のある方、ぜひご覧下さい。