今回のLT会の内容は 発表者: 3名 制限時間: 自由 テーマ: 自由 コメントツール:CommentScreen で行いました。 それでは1つずつ発表を紹介していきます。 1人目の方には「技術選定をしてみたという話」という内容を発表していただきました! 新しいプロジェクトを始めるにあたって、フロントエンドの技術選定を行いその中で学んだことを発表していただきました。 実践した技術選定フローにより、今回行うプロジェクトにあった技術選定、所属しているチームにあった技術選定を行えたようです。 今回行った技術選定フローもスライドの方に記載されていますのでぜひ一読していただけますと幸いです。 2人目の方には「React v18 alpha 発表」について発表していただきました! いくつか機能があったのですが、以下の3つの項目を紹介していただきました。 ConcurrentRendering Automatic Batching StrictModeでのuseEffect 3人目の方には「EMなった時に感じたしょぼい点」について発表していただきました! EM・・・エンジニアリングマネージャー 以下のしょぼいと感じた点とその点に対しての対応について発表していただきました。 文章がしょぼい スライドがしょぼい 見積もりがしょぼい 自分がやりたくなるのがしょぼい すべて「うっ。。」となるような内容でした。発表を聞いた方は意識しなきゃと感じたのではないでしょうか。 第6回はこのような内容でした。 第10回が近づいてきましたね。何か盛大にやりたいところです。 Wizではエンジニアを募集中です。 興味のある方は是非覗いてみてください!↓ 
第6回LT会レポ
技術選定をしてみたという話
React v18 alpha 発表
EMなった時に感じたしょぼい点
今までのLT会はこちら~
最後に~
様々なコミュニケーションについて〜営業部との違い〜
 はじめまして!フロントエンドの久保です。
はじめまして!フロントエンドの久保です。
今回は【営業部 → エンジニア】へジョブチェンジした話を実体験に基づいて書いていきたいと思います。
ジョブチェンジの経緯
単刀直入にいうと新型コロナウィルスです。
今、どういう事??と思いましたよね。笑
正確には在宅ワークになり自分の時間が増えたとき、ふと自分の人生設計について考え直したのがキッカケとなります。
営業をバリバリやっていた自分に「本当は何がやりたいの?」と聞きました。
すると「WEBサイトを作りたい」と返ってきました。
はい。すこし誇張しました。
異動して感じたすごいこと(本題)
ズバリ、『コミュニケーション』です!!!
どういうことか、大きく3つのすごいをまとめました。
① 心理的安全性の高さがすごい
② アウトプット力がすごい
③ 情報や技術の共有力がすごい
1つ1つ営業部との違いと共に解説させてください。
① 心理的安全性の高さがすごい
営業部時代は、
基本的に担当商材が決まっていて、それを日々販売するという毎日でした。
大きく商材が変わらないのと、大切なお客様を相手にしていますので、あまり挑戦的な試みというのが出来ませんでした。
また、個人的にどうしても役職が上の方には頻繁に質問をしづらく、同僚内で解決するループもありました。
今思うとまだまだ関係値(心理的安全性)が出来ていなかったのかもしれません。
対してTech事業部では、
異動した初日に上司から『上司と部下はリーダーとメンバーという風に置き換えてほしい』と言っていただきました。
違いを体感で説明すると、「上下関係」から「先輩後輩」になったみたいな感じです。(感じてください。)
※もちろん営業部が上下関係厳しいとかいう話ではないですよ!
組織内では雑談の時間もかなり大切だという共通認識があり、そこから生まれるものの価値を重視しています。
また、定期的に交流する時間も設けており、趣味や好きなことを通して色々な人と距離が縮まります!
僕もおすすめの椅子ありますか?とかプロテインはこれ飲んでますとか話しかけてます笑
現在oViceというバーチャルオフィスで働いているのですが、驚くことに出社していたときよりもコミュニケーションが密接になりました。
どんな意見も尊重して「いいねそれやってみよう!」という文化が当たり前のようにそこにあるので、新人の僕でもガンガン意見や質問が出来る安心感がありとてもいい環境だと思いました。
馴れ合いではなく、「互いにリスペクトしている仲の良さ」というのがポイントです。
② アウトプット力がすごい
営業部時代に何をアウトプットしていたか考えましたが、
びっくりすることに答えが出てきませんでした・・・。(サボってはいません笑)
どちらかといえば人それぞれのインプットをし、自分なりの成功体験を元に感覚で受注を取っていた気がします。
お客様(外部)へ情報のアウトプットをしていたということですね!
対してTech事業部では、
定期的に組織内(内部)でアウトプットタイムというものがあります。
そこでは技術的な事、マインド的な事、とにかく吸収したことを他者へ説明するというものです。
アウトプットすることで本質的に理解していない部分などが自然と見えてきます。
更に定期的に行うことによってアウトプットが習慣化されます。
結果、自主的にアウトプットをし合う文化が出来上がっています。
③ 情報や技術の共有力がすごい
これが1番文化の違いを感じ、衝撃を覚えました。
営業はある種格闘技で、もちろん全てではないですが数字に左右される毎日でした。
プレイヤーごとに自分なりの型を持っており、弱肉強食な世界でもあります。
自らアウトプットするというよりは、強者の分析をし真似をする文化のほうがあります。
この力もすごく重要なんですけどね!
Tech事業部では
面白そうな記事があれば都度slackで共有し、情報共有やアウトプットをすれば共有アプリに蓄積する。
さらには過去の話題でも簡単に検索出来るように種類分けされているので、どのタイミングで入ってきても同じ情報を取得出来ます。
これは営業部にはなかった衝撃的な文化であり、すごくありがたいものでした。
営業部時代の自分が気づけなかった、どこかもどかしい感覚はここに答えがありました!
最後に
いかがでしたでしょうか!
ご覧の通りフロントエンドチームでは互いをリスペクトし、助け合う文化が強く存在しています。
この記事を書いて、営業部とエンジニアの両方の目線を持つ自分だから出来ることが見えた気がします。
それは営業部とエンジニアを繋ぎ、お互いの文化の良いところを組織に反映させていくといった「架け橋」になっていくことです。
まだまだエンジニアとしては未熟ですが、この素晴らしい文化の中で成長し、Wiz全体を前進させていけるように頑張っていきます!
そして…
Wizではエンジニアを募集しております。
興味のある方、ぜひご覧下さい!
【新卒】インターン研修を受けて -「失敗」の捉え方-

はじめまして!21新卒フロントエンドエンジニアの島田です。
今回は入社前に行っていたインターン研修について書いていきたいと思います。
インターン研修を受けて
私は今年の1月中旬から3月末までインターン研修を受けました。
「研修」と聞くと
「勉強ばっかりで大変そう…」
「上司や先輩から厳しく指導されるのでは…!?」
というような印象を受ける方がいらっしゃるかもしれません。(実際、私がそうでした。)
ですが!!研修を受けている時や終わった時には、「参加して本当に良かった」と強く思えるものでした!
研修に対してマイナスなイメージを持っていた私が何故このような結果に至ったのか、理由と共にお話ししていきます( ´∀`)
理由その1 入社前までの不安を解消できた
入社前の私には、「エンジニアとして働けるのが楽しみ!」とわくわくする一方で、
「会社の制度やルールはどうなっているんだろう?」
「4月から会社のことと業務をいっぺんに覚えるのは大変そう…」
「春からどんな人達と働くのだろうか?」
というように、疑問や不安に思う気持ちがありました。
しかし、Wizのフロントエンドのインターン研修にはこのようなメリットがあります。
12月〜3月までの間で、希望をすれば参加できる
→ 私の場合、大学の卒業制作が終わった1月中旬のタイミングで始めました。技術的な内容はもちろん、会社や組織、社会人のマナーについてもしっかり学習できるカリキュラム
→ 一足早く企業理解を深めてエンジニアとしてスタートすることができます!実際に現場で活躍している先輩方から直接教えていただく
→ 一緒に働くメンバーもここで知ることができます!
などなど…入社前に抱えていた不安を打ち消すような内容です。
インターン研修を通して、かなり早い時期から会社のことや業務について理解を深められたため、参加して本当に良かったと感じます☀️
理由その2 4月までに技術的なスキルを取得できた
現在エンジニアとして活動している私ですが、実は情報系出身ではありません。
大学でグラフィック系のデザインを勉強し、3年生から外部のスクールでWebデザインとHTML/CSS/JavaScriptを学んできたため、コーディング歴は比較的浅めです。
入社当時は、神経質な性格もあって
「いきなりプロ集団に囲まれてついていけるだろうか…!」
という不安がありました。
しかし、研修ではWebやIT業界の基礎的なところから応用まで、優しく幅広く教えていただきました。
オンライン上での研修でしたが、常に誰かがそばにいてくださったため質問しやすく、安心感がありました。
初めはCSS設計の「し」の字も理解できなかった私でしたが、3ヶ月半研修を受けた結果、4月からOJTでFLOCSSやBEMを用いてLPを作成できるまでになりました!
理由その3 「失敗」に対する気持ちが変わった
以前の私には
「失敗」=「悪いこと」だから極力失敗をしてはいけない
という認識がありました。
なので、研修中にわからないことや壁に当たると
「勉強していたのになんでできないんだろう…解決できないのしんどい…。」
と考え、解決できても
「やっとできた。でもまた問題が出てきたら(失敗したら)やだなぁ。」
と後ろ向きになり、コードを書くのが苦しくなってしまう時がありました。
そんな時、先輩方から
「失敗は悪いことじゃない。失敗することは良いことだから、どんどん失敗していこう!!」
「新人はできなくて当たり前。必要以上に気にしないこと!!」
という声をかけられました。
「失敗」=「悪いこと」と捉えていた私はとてもびっくりです。
それ以来、コーディングをする時はその言葉を思い出しながら行いました。
すると、次第に失敗しても前向きの状態をキープできるようになり、問題発生時も
「あれっ?上手くいかないな。よし、検索して調べてみよう!」
と行動し、解決できると
「やったね自力で解決できたぞ!この調子で進めて行こう!」
とやる気が更に湧いて、コーディングがどんどん楽しくなっていきました。
実務に携わる前に「失敗」=「良いこと」と学べて良かったです。
最後に
インターン研修を通して、会社や技術的な内容だけではなく、「失敗」に対する捉え方も学びました。
今後も失敗を恐れず、沢山挑戦していきたいと思います!!
そして…
Wizではエンジニアを募集しております。
興味のある方、ぜひご覧下さい!
CSS設計について
こんにちは!
今年新卒で入社したフロントエンドエンジニアの益田です。
研修の中で特に勉強したCSS設計についてお話させていただきます。
CSS設計とは
まず、CSS設計のポイントとして以下の4つが挙げられます。
- 予測しやすい
- 再利用しやすい
- 保守しやすい
- 拡張しやすい
つまり、後々自分や他人が見ても読みやすく
改修しやすいCSSを書きましょうと言うことです。
CSS設計が必要な理由
CSS設計が必要な理由としては、以下の3つが挙げられます。
バグを抑える
サイトの寿命を延ばす
サイトの改善スピードを速める
HTMLでのマークアップやCSSでのスタイリングは人によって書き方が違い、様々な書き方が出来る為、他人が変更しようとすると難しい部分もあると思います。そう言った部分を解消して、バグを抑えることや変更しやすいコードを書くことがCSS設計の目的です。
CSS設計手法 4つ
次に、主なCSS設計手法を紹介していきます。
OOCSS(Object-Oriented CSS)
オブジェクト指向CSSと言って以下の2つの原則に基づいた設計手法の概念です。
1.構造と見た目の分離
2.コンテナとコンテンツの分離
1. 構造と見た目の分離
・まずは、構造と見た目の分離です。簡単に説明すると位置や文字の大きさなどの構造と、色や見た目に関する部分を分けて書こうと言うことです。
以下のコードでは、構造と見た目を分離していない為、ラベルの要素と背景の色が一つのクラス名に書かれています。
.label-yellow { display: inline-block; padding: 5px 20px; background-color: yellow; }
次に、OOCSSを意識したコードの書き方がこちらです。
.label { display: inline-block; padding: 5px 20px; } .back-primary { background-color: yellow; }
ラベルはラベルの要素だけを持ち、背景は別クラスで指定することでラベルが複数ある場合でも追加がしやすく、ブルーのラベルを追加したとしてもCSSの記述は背景色を追加するプロパティを書くだけで完了します。
2.コンテナとコンテンツの分離
・パーツ(モジュール)の再利用性を高める為の考え方で、ある親要素に依存せず、親要素(コンテナ)から子要素(コンテンツ)を取り出した場合でもきちんと使えるCSSを書こうと言うことです。
下のHTMLに対して良いCSSと悪いCSSを書いていきます。
<div class="parent"> <p class="child"> これはテキストです。 </p> </div>
まずは、ダメな例です。
.child { margin-top: 10px; margin-left: 20px; font-size: 20px; font-weight: bold; }
クラスchildのCSSに余白を付けている為、divからpを取り出した際に余計な余白が付いたままになります。このままではコンテナとコンテンツの分離は出来ていません。
次に設計を意識したCSSの書き方がこちらです。
.parent { padding-top: 10px; padding-left: 20px; } .child { font-size: 20px; font-weight: bold; }
この書き方だと、コンテナとコンテンツの分離ができparentに新しくコンテンツを追加したとしても余白が保たれ変更しやすいコードになっています。
分かりにくい方はcodepenでもまとめてましたので見て頂けると良いと思います。
悪い例
See the Pen コンテナとコンテンツの分離(悪い例) by daisukemasuda06 (@daisukemasuda06) on CodePen.
font-sizeやfont-weghtを持ったまま別コンテナで使用したい場合marginが付く為、その変更が必要になりCSSの記述量が増える。
良い例
See the Pen コンテナとコンテンツの分離(例) by daisukemasuda06 (@daisukemasuda06) on CodePen.
font-sizeやfont-weghtを持ったまま別コンテナで使用したい場合marginが付かない為、変更箇所が少なく別コンテナでも使いやすい。
以上、ざっくりとOOCSSの考え方について紹介していきました。
CSS設計の概念的な部分で、この2つを理解してCSSを書いていくと破綻しにくく変更しやすいコードを書いていけると思います。
BEM(MindBEMding)
- BEMは命名ルールが特徴的な設計手法です。
BEMでは、CSSのルールを以下の3種類にカテゴライズする設計手法です。
■Block
モジュール、セクション等
■Element
ブロック内の子要素
■Modifier
色の違いや別パターンのモジュール
基本的な書き方
.Block .Block__Element .Block--Modifier .Block__Element--Modifier
基本的な書き方の例(HTML)
<div class="parent"> <p class="parent__child"> これはテキストです。 </p> <p class="parent__child--primary"> これはテキストです。 </p> </div>
悪い書き方の例(HTML)
<div class="parent"> <p class="parent__child"> これはテキストです。 </p> </div> <p class="parent__child--primary"> これはテキストです。 </p>
BEMの書き方として、エレメントはブロックに紐づいて定義される為、ブロック内であれば繰り返し使用しても問題ありません。 ですが、上のコードを見てもらうと、悪い書き方の方はエレメントがブロックの外に出てしまっているので、BEMのルールから外れてしまっています。 BEMのルールに従って基本的な書き方をすると、CSSの影響範囲が予測しやすいので可読性が高く、モジュールごとに共通化して分けやすいと言うメリットがあります。また、モディファイアでパターンを分けられるので追加や変更も楽にできます。
デメリットとしては、ブロックの中の入れ子が多い場合にクラス名が長くなってしまいがちなので、一度ペーパーコーディングやブロック構成を考え直してから書いてみるとスッキリすると思います。
SMACSS
- SMACSSは、CSSのルールを以下の5種類にカテゴライズした設計手法です。
■Base
要素やサイト全体で指定するデフォルトのスタイル
■Layout
サイトのページをエリアごとに分割
■Module
再利用可能なパーツ
■State
状態を示す
■Theme
サイトのデザインテーマ
SMACSSの特徴として、ベースやレイアウトの部分まで決められる為、ボタンを再利用したい場合や背景を変えたい時などにクラス名を指定するだけでスタイルを指定できます。
また、レイアウトのクラスに接頭辞をつけることでコードの質が担保されます。
接頭辞の例
l : Layout(レイアウト)
md : Module(モジュール)
is : State(状態)
書き方の例
.l-Block__Element--Modifier
FLOCSS
・FLOCSSは、以下のように3つのレイヤーと3つの子レイヤーに分けており、OOCSSやSMACSSのいいとこ取りをした設計手法です。
■Foundation
リセットCSS・base(サイト全体で統一したいもの)等
■Layout
ヘッダー・フッター・コンテナー
■Object
再利用できるパターンを持つモジュール
・Component
ボタンなどページ全体で使いまわしたい小さなモジュール
・Project
Componentを括る・そのページしか使わないモジュール
・Utility
display:noneやちょっとした変更に使用
書き方の例
.c-button .p-Block__Element
基本的にはFoundation・Layout・Objectの3つでサイトの構成を作ることができ、Objectをさらに3つの構成で分けることができ、LayoutだけでなくCompenentやProjectにも「c-」や「p-」の接頭辞をつけることができSMACSSよりさらに細かくルールを決めることができます。
色々あるけど何が良いの?
CSSの設計手法について4つ説明してきましたが、
結局何が良いのかと言うのはサイトの規模やチームで決まってきます。
■小規模向け
- SMACSS(ルールが適度に緩い為)
■大規模向け
- BEM, FLOCSS(ルールが堅牢な為)
どのCSS設計も一長一短の為、BEMとFLOCSSやBEMとSMACSSなど組み合わせて使うと良いと思います!
Wizのフロントエンドチームでは、何を使っているのか?
Wizのフロントエンドチームでは、FLOCSSとBEMを使っています。
以下のようにFLOCSSのFoundation, Layout, Object,のようにファイルごとに分割し、追加や変更がしやすいよう管理されています。

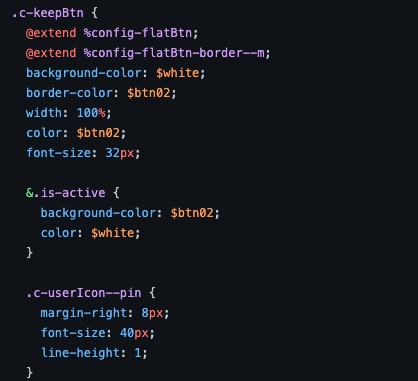
命名規則はBEMに加えてFLOCSSの接頭辞を使っているので、予測しやすいコードになっています。プロジェクトによっては多少変わりますが、Wizでは主にこの書き方を採用しています。

まとめ
今回は、CSS設計について紹介しました。
私自身入社前はCSSは少し触っていた程度で、コードの重複が起きたり、モジュールの共通化が出来ていなかったりしていました。しかし、研修でCSS設計について理解することで記述量も大幅に減り、以前より予測しやすく変更しやすいCSSが書けるようになりました。
今回の内容が、CSS設計について知らない方や破綻しにくいCSSを書きたいと言う人の参考になれば幸いです。
Wizではエンジニアを募集しております。
興味のある方、ぜひご覧下さい。
【エンジニア社内LT会】第5回
第5回LT会レポ
今回のLT会の内容は
発表者: 3名
制限時間: 自由
テーマ: 自由
コメントツール:CommentScreen
で行いました。
それでは1つずつ発表を紹介していきます。
ブランディング戦略まとめ
1人目の方には「ブランディング戦略まとめ」という内容を発表していただきました!
現在Wizエンジニアとしてのブランディング施策として主に行なっていること。
・テックブログ運用
・LT会運用
・Twitterアカウント運用
今後もブランディングに注力し、Wizの認知度、採用力を高めていきたいですね!
Consumer Driven Contractについて考える
2人目の方には「Consumer Driven Contractについて考える」について発表していただきました!
メリットとしては
・フロントエンドエンジニアが欲しいカタチでAPIを貰える
・バックエンドエンジニアはビジネスロジック側の実装に集中できるようになる
・APIドキュメントが簡単に作成できる
という内容でした。
「成功循環モデル」と「組織づくり」
3人目の方には「成功循環モデル」と「組織づくり」について発表していただきました!
「関係の質、思考の質、行動の質、結果の質」の循環サイクルをうまく回し、
組織としてより成果を上げていくという内容でした。
今までのLT会はこちら~
最後に~
第5回はこのような内容でした。
LT会の内容をもっと社外へ公開できるよう目指していきたいです。
また、
Wizではエンジニアを募集中です。
興味のある方は是非覗いてみてください!↓
コーディングで天下を目指せ! − 社内チームでの取り組み −

こんにちは、フロントエンドの柳田です。
コロナ禍で完全リモートワークになっている中、LT会や勉強会など、Tech事業部全体で業務以外での取り組みが増えてきました。
それと同じように、事業部内の各チームでも様々な取り組みが増えてきています。
フロントエンドチームは、5月時点で4つのチーム(1チーム辺り2〜4人)で構成されていて、各チームで色々な取り組みが行われています。
今回は、私のチームでスタートしている新企画について、お話させていただこうと思います。
新卒研修のフィードバックから生まれた新企画
私のチームでは、今年度から新卒が1名配属されており、チーム全体で新人向けの技術研修を行っています。
コーディングを学んでもらうには、他人のコードにたくさん触れ、かつ自分で色んなコードをたくさん書いてもらう機会を増やしたほうがいいと考えていたのですが、その中で「先輩たちがコーディングしている様子を見せるのはどうだろう?」という話があがりました。
見せる方法は様々な方法がありますが、せっかくならみんなで楽しくコーディングの勉強がしたいという気持ちもありました。
一人が何かの課題をコーディングして、それを見ながら他のメンバーでガヤガヤ話をするのも楽しいかも…もしくは制限時間を設けてみんなで一斉にやってというのも面白いのでは…?
などとチーム内で話が盛り上がり、天下一コーディング武道会という名のリアルタイムコーディング大会が爆誕しました(名前は某アニメから拝借して、メンバーの一人が命名してくれました)。
概要
現在は、下記のような形で進めています。
- 軽めの課題をコーディング(15〜20分)
- 各メンバーのコードを見ながらディスカッション(15〜20分)
コーディングに時間を要してしまうと、メンバーが業務以外の作業に集中してしまうことになるため、課題のボリュームは、1つのコンポーネント程度に収めています(ボタンやヘッダー、フッターなど)。
時間内でコーディングを進めた後(完成していなくても、時間になったら作業はストップ)、全員のコードを見ながら、
- どういう手順で進めていったのか
- 他メンバーと自分の書いたコードで違うところがあった場合、どういうことを考えてコーディングを進めたのか
など、みんなでディスカッションしています。
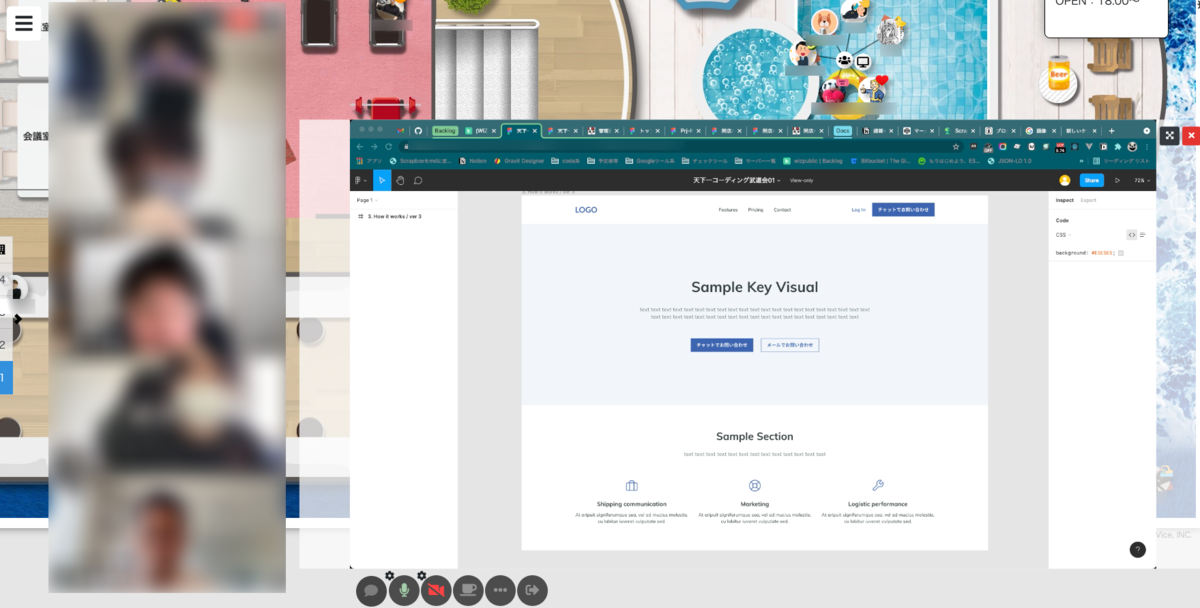
開催の様子

記念すべき第1回目は、メンバーの一人が課題を作成してくれて、それを元にコーディングを進めました。
作業中は、マイクをオフにせず「え?ねぇこれ終わる?」「えーここどうやって作ろう…」など、ガヤガヤと話しながら、楽しく(半ば焦りながら)進めていました。
想像以上にボリュームが多く、全員コーディングを完了させることはできなかったのですが、作業途中の状況をみんなで見せ合いながら、実際やってみてどうだったか、どのようにコーディングを進めていったのかをざっくばらんにディスカッションしました。
コードレビューで完成したコードを見ることはありますが、作業途中のコードを見る機会はほぼなかったので、メンバーのコーディング手順や考え方を垣間見ることができました。
参加したメンバーの感想
- こんなに短時間で本気出してコーディングしたのは初めてかもしれない
- マイクオフにする余裕がないくらい焦った
- 頭が真っ白になった…けど楽しかった!
- 20分でできる量は限られているが、その中で「効率よく進めるにはどうすべき?」ということを考えながら進めることができた
- 普段、完成したコードは見ても、作業途中のコードを見ることはほとんどないから、みんながどういう風にコードを書き進めていっているのかを見ることができて勉強になった
最後に
チーム内で企画してスタートした、天下一コーディング武道会。
私自身、なかなかコーディングを行う機会が減ってきていたので、こういう時間を設けて手を動かすことができたことは良い機会でした。
また、「メンバーと一緒に同じものをコーディングして、それに対してディスカッションする」ということが、純粋に楽しく有意義な時間でした。
そして何より、新卒を含めたチームのメンバーが、この企画を楽しんでくれたかつ、少しでも勉強になったと感じてくれたことを嬉しく思います。
まだ、この企画は始まったばかりなので、より有意義なものとなるように、チームでブラッシュアップしていきます。
こんな楽しい企画を行っているチームと一緒に働きませんか?
Wizではエンジニアを募集しています。興味のある方、ぜひご覧ください。
アプリ開発で使う通信の仕組み〜階層型プロトコル・TCP/IP〜【初心者向け】
こんにちは、先月新卒で入社したバックエンドエンジニアの三井です。
技術研修の中でWeb周りの技術を勉強する機会があり、その中でも「階層化されたネットワークの仕組み」についてさらに詳しく調べてみましたのでこの記事で簡単にまとめていきたいと思います。
Webアプリにおける通信の流れ
Webアプリケーションはその名の通りインターネットを経由して動かすことのできるアプリケーションです。
特に「動的なWebサイト」(見る人によって表示される内容が違うサイト) のことを指します。
多くの方はブラウザ(ChromeやSafari等)からURLにアクセスして閲覧すると思いますが、大まかな仕組みとして
我々の使用する「デバイス(クライアント)」とデータやサービスシステムを管理する「サーバー」でHTTPという通信ルール(プロトコル)でやりとりをしています。
話をまとめると
「WebアプリはHTTPというルールで データのやり取りをして、
ユーザの欲しい情報を表示している」
ということになります。
TCP/IPとは
HTTPがWebアプリの通信規則ということが分かったところでこのルールの大元になっているTCP/IPというルールについてまとめていきたいと思います。
ネットワーク同士をつなげるにはみんなが同じ通信方法にすれば良いという考えで統一されたルールで、1974年に提案されARPANETに採用されたものです。
これがのちのインターネットとして確立しました。このルールのおかげでPC、スマホ等のデバイスに関わらずインターネットに接続できます。
TCP/IPがここまで大きく標準化した理由にもなる特徴的な考え方に「階層化」というものがあります。これはプロトコルを以下の4つの層に分けて、それぞれに通信方式が決まっています。
- アプリケーション層
- トランスポート層
- インターネット層
- ネットワークインタフェース層
この順番で上に行くほど上層(サービスに近い)、下にいくほど下層(インフラに近い)と呼ばれます。 HTTP通信はアプリケーション層での通信方式の一つです。
階層モデルのメリット
階層化をしてプロトコルを管理するメリットとして以下の二つが挙げられます。
* 開発が楽になる(機器に合わせたり、OSに合わせる必要がない!)
* 機能が一目でわかる(これはインフラレベルなのかアプリレベルなのか)
例えばアプリケーション層とトランスポート層に分けられる
メール、ファイルの送受信、Webの通信等のサービスの開発において、
その層以下のインターネット層やネットワークインタフェース層の通信を
意識する必要がないということです。
インターネット層以下のルールでOSや通信機器がインターネットに接続しているため、
その層以上で何かものを作る(サービスを作る)際はwebブラウザやデバイスごとに
通信方法を意識する必要はない、ということです!
まとめ
- 現在のインターネットはTCP/IPという通信方式である
- 大まかにサービスとインフラで通信方式を層にして分けている
- 階層化のメリットは開発する層より下層のことは考慮せず開発できる
参考文献
「Webを支える技術」
最後に
最後までお読みいただきありがとうございました。
Wizではエンジニアとして一緒に働く仲間を絶賛募集しております。
ご興味のある方、是非ご覧下さい..!!